CRÉATION D'UN SITE
Un site internet n'est autre que des fichiers mis à disposition sur un serveur http. Le navigateur sait comment dialoguer avec ce serveur (requêtes) et il sait aussi
comment présenter le fichier. Il suit un protocole bien défini, toujours le même.
L'utilisateur (client) ne s'aperçoit de rien, suaf quand ça ne marche pas bien.
Il faut considérer un site web comme un ensemble de pages, consultables au sein même de ce site, grâce à des liens appelés "Hyperliens". Ces pages, liées donc entre elles, ont une adresse unique (URL) sur le réseau internet. À noter que ce site appartient forcément à une personne physique ou morale.
L'adresse littérale d'un site (choisit par son propriétaire), correspond à une seule et unique adresse physique (DNS) d'un ordinateur connecté sur le réseau internet. Ce qui permet, de n'importe quel point du monde, d'accéder à ces pages.
La structure de ces pages répond à une syntaxe bien définie, reconnue par les logiciels permettant de les afficher : Les Navigateurs Internet. Il s'agit du langage HTML (HyperText Markup Language), langage de balisage qui permet d'écrire et mettre en forme les pages web.
Il faut savoir qu'en 1995, à peine 20 000 sites offraient leurs pages sur internet. En 2006, l'augmentation impressionnante atteint et dépasse même les 100 000 000 sites. Et ça continu à augmenter !!!
Un Serveur Web désigne, d'une manière générale, un ordinateur sur lequel fonctionne un logiciel serveur HTTP (généralement Apache). Accompagant celui-ci, un ensemble de modules permettant le fonctionnement d'applications web (Script PHP, Perl, Python, MySql, etc.).
Le logiciel serveur web a besoin d'un noyau système d'exploitation, pour fonctionner. La combinaison courante sur le web se fait avec Linux, parce que gratuite et en Open source,
et se présente sous la forme : Apache (serveur HTTP), combiné à MySQL (serveur de base de données) et PHP, souvent appelé LAMP car fonctionne sous Linux.
On retrouve le même type de configuration sous Windows (WAMP Windows Apache Mysql PHP) et sous MacIntosh (MAMP MacIntosh Apache Mysql PHP).
Les ordinateurs utilisés comme serveur Web sont connectés à l'Internet et hébergent donc des sites Web (World Wide Web), afin de répondre aux requêtes des clients. Il existe néanmoins d'autres serveurs sur des intranets (comme son nom l'indique, ils ne peuvent être joint de l'extérieur) qui hébergent des documents internes à une entreprise ou une administration. Il s'agit du même service, sauf que ça ne sort pas de l'entreprise.
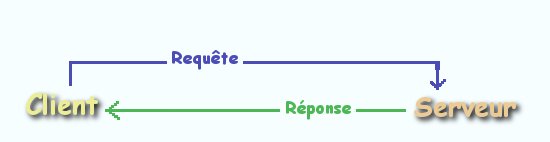
Différents protocoles sont utilisés pour le transfert des documents d'un point à un autre.
Désirant un document, le client envoie une requête en indiquant l'URL de celui-ci,
et en retour le serveur retourne sa réponse. Celle-ci peut être positive ou négative.
Dans les deux cas, il y aura une réponse.

- IP
Internet Protocole - TCP
Transfert Controle Protocole - HTTP
HypeText Transfert Protocole - FTP
File Transfert Protocole
Il en existe bien d'autres, mais qui n'ont pas lieu d'être traités pour ce sujet.
Le contenu des pages web devront forcément tenir compte de la technologie mise en œuvre par le Protocole de communication prévu, ainsi que le Format de contenus. En l'occurence, le HTTP (HyperText Transfert Protocole), et le HTML (HyperText Markup Language).
Quand un client demande une page (Requête), le serveur lui fait parvenir. Ceci se fait grâce au protocole HTTP et TCP (Tranfert Controle Protocole)
Réponse :
<html> <head> <title>Exemple</title> </head> <body> <p>Ceci est une page d'exemple.</p> </body> </html>
Avec ce code, entre autres choses, le navigateur web pourra afficher la page. C'est grâce au nom de la page (URI Uniform Resource Identifier) que le serveur a pu permettre au navigateur d'afficher cette page. À noter que l'URI peut contenir l'URL (Uniform Resource Locator) ou l'URN (Uniform Resource Name) ou les deux. D'une manière générale, seule l'URL sera évoquée et utilisée pour passer une requête avec le navigateur.
URN : Identifie le document, mais ne le localise pas.
Le language utilisé pour créer une page web est le HTML (HyperText Marckup Langage). Le navigateur contient une partie qui interprète le texte du document afin d'afficher les éléments voulus. Comme sont l'indique, ce language comporte des "marqueurs", (en anglais Tag).
Une page web commence toujours par le premier Tag <html> (début),
et se termine par le dernier Tag </html> (fin).
Entre ces deux Tags viennent se placer plusieurs autres, notamment, <body> (début)
et </body> (fin), qui délimitent le corps de la page.
Une partie supérieure constitue la tête de la page et utilise les Tags <head> (début) et </head> (fin).
Entre les tags <HEAD> (début) et </head> (fin), se trouve plusieurs autres qui servent à la descriptions de la page et autre titre. Exemple pour le titre, on aura : <title> (début) et </title> (fin)
Pour plus de détails voir les Scripts HTML
Le fichier que le serveur recherche par défaut dans la racine d'un site web se nomme index avec pour extension
.html .htm ou .php.
Ainsi, le premier fichier du site devra porter le nom index.
Exemple :
Les autres fichiers peuvent avoir n'importe quel nom (en respectant la convension) et se situer ou bien dans la racine du site ou dans des dossiers.
Une chose importante, la mise en forme de la page. Pour ce faire, le language HTML peut être suppléé par le CSS (Cascading Style Sheet).
Le CSS reprend les tags du HTML et permet à l'utilisateur d'en créer autant qu'il le désire.
Ce language de script respecte une syntaxe bien définie, et permet de réaliser une mise en page selon
la norme W3C.
Exemple :
/*--- Tag HTML ---*/ body { color: #0023ef; background-color: #06fe0f; } /*--- Tag de classe Personnalisée ---*/ .monstyle { font-family: Verdana; color: #f6feff; }
Ce qui donne une couleur de fond verte et une couleur de texte bleue pour le corps de la page et une couleur très claire pour la définition .monstyle .
À l'affichage de la page, le tag HTML est automatiquement utilisé comme défini dans le style, tandis que le tag personnalisé sera actif selement aux endroits définis par
le programmeur.
Résultat :
mon style
Ce style de mise en page peut-être inséré dans la page même ou mis dans un fichier à part. L'intérêt de mettre toute la mise en page dans un fichier à part, est de tout centraliser et de s'assurer une mise au point simplifiée.
Exemple de fichier index.html :
<html> <head> <title>Page d'accueil du site</title> </head> <body> <p>Bonjour le monde</p> <p> Je suis heureux de vous acueillir sur mon site, où je vous présenterai
mes photos de vacances.<br /> Voilà ma première image.<br /> </p> <div align="center"><img src="images/maphoto.jpg" alt="Ma photo de vacances"></div> </body> </html>
Exemple 2
Exemple de fichier index.html avec une mise en page dans le fichier même :
<html> <head> <title>Page d'accueil du site</title> <style type="text/css" rel="stylesheet"> /*--- Tag HTML ---*/ body { color: #0023ef; background-color: #06fe0f; } /*--- Tag de classe Personnalisée ---*/ .monstyle { font-family: Verdana; color: #f6feff; } </style> </head> <body> <p>Bonjour le monde</p> <p class="monstyle"> Je suis heureux de vous acueillir sur mon site, où je vous présenterai
mes photos de vacances.<br /> Voilà ma première image.<br /> </p> <div align="center"> <img src="images/maphoto.jpg" alt="Ma photo de vacances"></div> </body> </html>
Exemple 3
Exemple de fichier index.html avec une mise en page dans un fichier .css :
<html> <head> <title>Page d'accueil du site</title> <link href="monexemple.css" type="text/css" rel="stylesheet"> </head> <body> <p>Bonjour le monde</p> <p class="monstyle"> Je suis heureux de vous acueillir sur mon site, où je vous présenterai
mes photos de vacances.<br /> Voilà ma première image.<br /> </p> <div align="center"><img src="images/maphoto.jpg" alt="Ma photo de vacances"></div> </body> </html>
Contenu du fichier monexemple.css :
/*--- Tag HTML ---*/ body { color: #0023ef; background-color: #06fe0f; } /*--- Tag de classe Personnalisée ---*/ .monstyle { font-family: Verdana; color: #f6feff; }
Le résultat entre l'exemple 2 et l'exemple 3 est absolument identique, mais la différence est grande. En effet, à l'aide d'un fichier .css, tous les fichiers du site pourront accéder à la même mise en page. Et ce grâce, d'une part, à la ligne incluse dans l'en-tête des pages :
... <link href="monexemple.css" type="text/css" rel="stylesheet"> ...
et d'autre part, à l'utilisation des class définies par le programmeur dans ce fichier .css.
... <p class="monstyle"> ...
Pour exister, un site web doit se trouver sur un Serveur web. Il s'agit d'un ordinateur dont la seule fonction sera de répondre à la demande d'un autre ordinateur nommé "Client". En l'occurence, transmission d'un document à afficher, à l'aide d'un navigateur.
Ces documents (ou pages), régit par une structure interne très précise, peuvent contenir du texte seul ou des images, ou les deux.
Dans un site web, le nombre de pages n'est pas limité, mais il faut faire de telle sorte que l'essentiel soit sur chaque page, le plus clairement possible.
À mesure que le nombre de pages augmente, le travail de maintenance s'intensifie et les difficultés sont proportionnelles.
Il convient de bien structurer son site pour une bonne maintenance et une bonne navigation de page en page. Pour celà, le "rangement" permet de classer en rubriques chaque thème abordé.

Un site écrit en scripts PHP allège la maintenance et facilite l'optimisation.
Le document qui compose une page, comporte des éléments de délimitation, appelés Balises. Chaque balise a une fonction bien définie.
Délimitation du document : <html></html>
Délimitation de l'en-tête et du corps de la page à l'aide des tags <head></head> et
<body></body>
<html> <head> <title>Exemple</title> <link href="lestyle.css" type="text/css" rel="stylesheet"> </head> <body> <p class="lestyle"> Le texte qui doit être afficher. </p> </body> </html>
Autres contenus essentiels dans l'en-tête
Pour une bonne prise en charge de la page par le navigateur, il est important de lui indiquer le type de données et les caractères à utiliser pour l'affichage.
Pour celà, on utilise des Métas commandes. Celles-ci servent aussi à d'autres marquages.
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1"> ... <meta name ="description" content ="Les Cours de Ma zone web"> <meta name ="keywords" content ="Cours informatique, création, site, serveur, client"> ...
C'est aussi dans cette zone que l'on inclus certains fichiers externes, grâce aux commandes link (pour un fichier .css) et script (pour un fichier .js Javascript).
<link href="nomfichier.css" rel="stylesheet" type="text/css"> <script language="JavaScript" src="nomfichier.js"></script>
Le titre de la page permet de l'identifier, et celui-ci apparaît dans la barre de titre de la fenêtre.
<title>Titre de la page</title>
Des liens hypertextes sur la page permettent d'accéder aux autres pages, grâce à la balise
<a href="URL_de_la_Page">Texte_du_lien</a>
... <a href="decouv.htm">Découverte</a> ...